IDEs and the developer workflow

How important are IDEs to developer workflows?
For many developers, where they write their code is as important as the code itself. Some developers are purists in search of an uncluttered experience and may use a simple text editor or one optimized for the coding experience. When we playfully suggested that those who still write code in Emacs or Vim live in the past, boy, did we get an earful. The message was loud and clear: a programmer stays in their flow state by never letting their fingers leave the keyboard. For writing code, there are few tools better than these text editors.
But modern software engineering is more than just writing code in a single file. Web applications can span multiple services stored in multiple repos. A software engineer will have to worry about debugging code (sometimes spinning up test environments on the fly), committing changes to version control, managing build and deploy pipelines, and more. Integrated development environments (IDEs) can help with these tasks. They can help with writing code, as well, but they really shine as battle stations for creating software, with all the additional activities that entails.
Let’s explore the various ways that an IDE can make a developer’s life easier.
Writing and editing code

While many prefer the pure text experience, IDEs do have a number of tools that make writing code easier. More importantly, as many developers spent a huge chunk of their time editing other people’s code, it makes navigating and understanding easier.
We often take for granted syntax highlighting in code editors. But this highlighting has been found to improve code comprehension and may reduce the number of context switches within a task. While syntax highlighting can help identify those nagging errors of unmatched brackets and quotes (as entire sections of your code are suddenly colored as string literals), most IDEs will automatically highlight syntax errors and match brackets for the programming languages of your choice. To top it off, many IDEs will format your code to match your house style, either using a linter or otherwise.
While many curse boilerplate code and whisper “don’t repeat yourself” until three letters alone are enough to scold (DRY!), there are still a lot of repetitive tasks in writing code, and IDEs help with those too. You can store code snippets to quickly provide `try`-`catch` or `if`-`else` blocks when you need them. Some IDEs, like IntelliJ, allow you to place multiple cursors and write the same code in two places.
For many, the biggest benefit is code completion or IntelliSense. This lets you quickly complete the function/variable/class names by typing just a few characters. Modern programming uses languages with massive standard libraries, multiple complex dependencies, and sprawling multi-service architectures, so knowing the name of every piece of that code isn’t feasible. In fact, research found that some developers use code completion as an exploratory tool to find new functions to use.
For those who still want to speed up their code editor, well, you can often use code editors within IDEs.
Debugging

Developers would probably love to spend the majority of their time writing new code. But in most cases, unless you’re working at a young startup or on a greenfield project, you’re going to work with existing code, and that means debugging. Depending on who you ask, debugging code takes between 20% and 60% (though some say 90%) of a developer’s time. These bugs are usually more pernicious than just syntax errors, so they require a bit of investigation.
Fortunately, most IDEs have strong debugging capabilities. In order to see where a program goes wrong, you can view the program state with breakpoints, which freeze execution on a particular line of code. From there, you can inspect the values of the variables in play, view thread and memory states, and step through the execution of the remainder of the program.
For complex applications, you can use more advanced techniques. You can create an expression that is evaluated while the program runs, pausing on certain conditions. You can walk through the whole call stack on any pauses and see all the function calls that got you here. Instead of setting breakpoints, you can configure IDEs to handle exceptions in specific ways.
Of course, that won’t help you solve the bug. For that you’ll need some external research, and more than a few Stack Overflow tabs.
Customization

If there’s anything developers like, it’s customizing their systems, and IDEs are no exception. As such, most IDEs have a robust plugin or extension system that lets you add additional functionality. These plugins are key to maintaining the centrality of the IDE to a developer’s workflow, as modern software development has a lot of moving parts beyond the code. Plugins can handle much of the work that comes after you save your code to a file.
Some of the tasks that plugins can help with include:
Testing
Many popular testing frameworks have plugins or extensions that let you run tests directly from your IDE. For example, Jest, a JavaScript testing framework that we use, has a VS Code extension that integrates with many VS Code features, including IntelliSense.
Version control
You can browse repos, commit code, and manage pull requests without leaving your IDE. This may be especially useful to folks since GitHub sunsetted Atom, their official text editor/IDE.
Build automation
While many build processes happen within a CI/CD pipeline, you can still integrate build processes in your IDE, which is especially helpful to ensure that code actually compiles without errors.
Deployment and CI/CD
Speaking of those CI/CD pipelines, you can use plugins to directly manage your CI/CD pipeline, including things like debugging failed builds remotely.
Task runners and scripting
There are a wealth of additional extensions and plugins that allow you to run various actions, scripts, or processes directly within your IDE, thus never breaking out of your workflow.
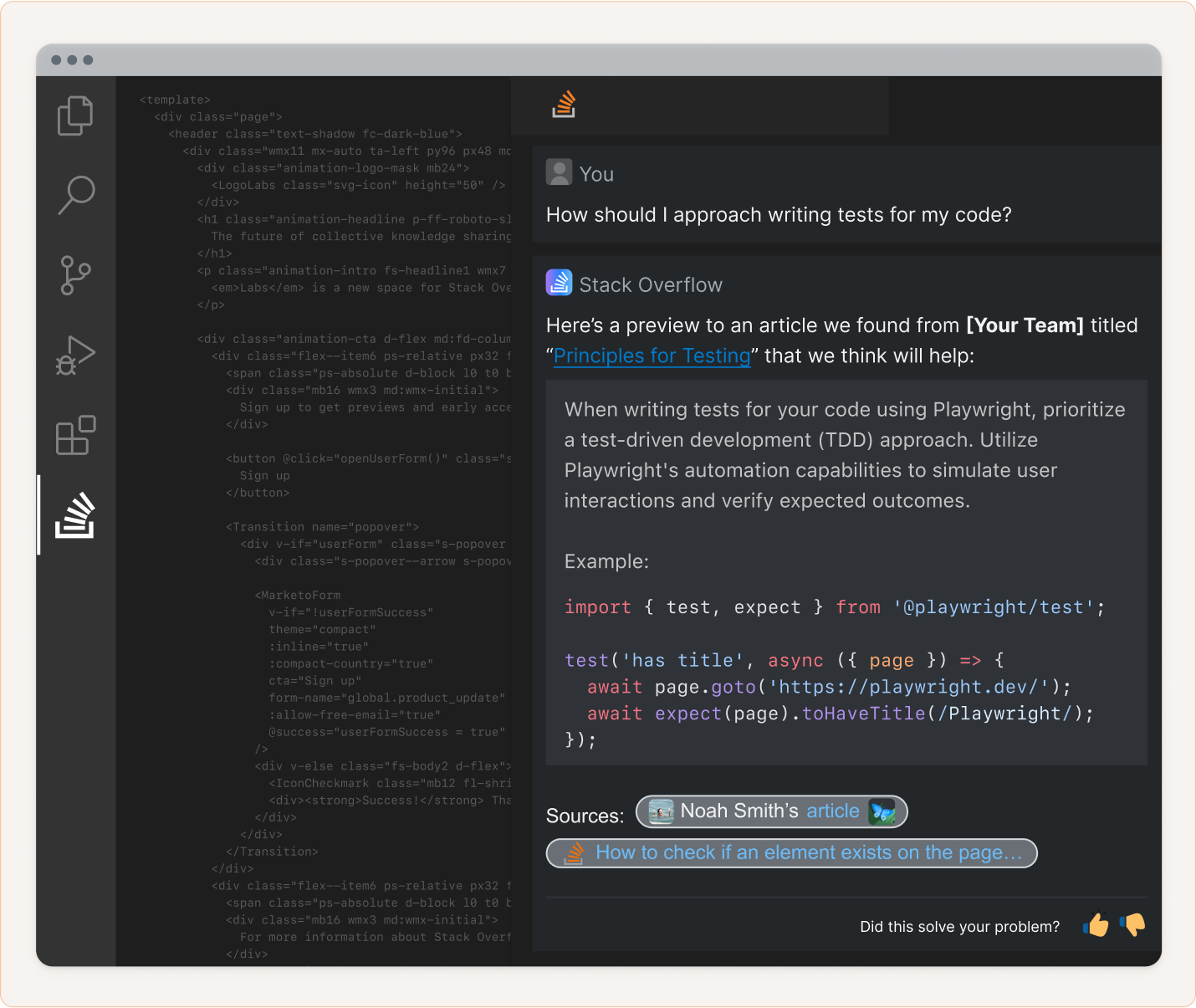
Extensions and plugins like this are key to maintaining a state of flow when building software. That's why we’re looking to throw our hat into the ring. Remember that video about debugging above, where the developer had to leave their IDE to close all the Stack Overflow tabs they had opened while exploring the problem? We’re bringing that to the IDE.

Our VS Code extension will connect your IDE workspace with the answers that you need to write your best code. Ask questions directly from the IDE, summarize and explain code, and connect with your organization’s Stack Overflow for Teams knowledge base. Using this plugin with your Teams instance is a game-changer for organizations: you can find and document the reasoning behind certain technical decisions without cluttering code with long comments or burying information in commit messages. The less you’re context-switching, the better.
Keeping the flow going
If they use one, a developer’s IDE is pretty central to their workflow. It’s more than just a place to write code—it can help guide the entire process through debugging, commit, and deploy. A well-configured and customized IDE can be the key to keeping a developer in a flow state, which is why we’re looking to make it so a question about code doesn’t break them out of that flow.